Ricevere feedback dai visitatori del nostro sito web è fondamentale, poiché permette di raccogliere informazioni da un potenziale cliente.
In JOOMLA il form per la gestione contatti è già integrato nell’installazione, ma non vi è la possibilità di:
- aggiungere una casella di controllo per accettare termini e condizioni sulla Privacy;
- inserire ulteriori campi;
Il modulo contatti che svilupperemo con SEBLOD, permetterà di personalizzare a nostro piacimento il form.
In questo articolo faccio riferimento alla nuova versione di SEBLOD 3.4.x compatibile sia con la versione 3.x che con la 2.x di JOOMLA.
Puoi vedere attraverso questo link la pagina della versione demo del form di contatto, sarai in grado di testare e renderti conto delle potenzialità di utilizzo di questa estensione..
Realizzare un modulo di contatto personalizzato
In questo articolo, vedremo un esempio completo di un form che consente d’inviare una email agli amministratori del sito, senza creare contenuti (articoli, categorie ecc.) caratteristica principale di SEBLOD.
La procedura per la creazione di un modulo, ne ho già parlato tempo fa in questo articolo Come creare un modulo personalizzato, consiglio di dare uno sguardo al tutorial, prima di continuare a leggere.
Dopo aver installato il componente SEBLOD, dall’area amministrativa:
- selezioniamo Componenti -> SEBLOD 3.x dal menu di navigazione principale;
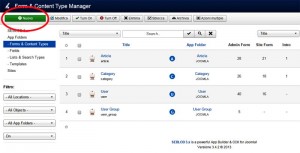
- clicchiamo sul pulsante Form & Content Type Manager;
- facciamo click sul pulsante “nuovo” nella barra degli strumenti, e generiamo il nostro form;

Il nostro form, sarà formato da una sola vista il site(Front End), a differenza dei form creati negli articoli precedenti, con la gestione delle viste backend, intro, content.
Creare il Front End del form
Analizziamo la pagina che ci si mostra davanti, è la struttura del nostro form, non vado a spiegare tutte le varie aree presenti nella pagina, ne ho parlato nei tutorial di SEBLOD precedenti.
Selezioniamo il tab Site Form.
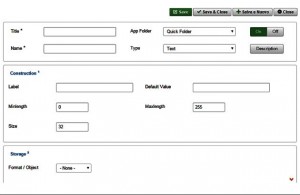
L’area si presenta con queste voci, nel primo riquadro troviamo i campi:
- Title: assegniamo il nome del modulo, nel nostro esempio “Form contatti“
- App Folder: scheda dove memorizzare il tipo di contenuto, lasciamolo con il valore di default.
Cliccando nella freccetta in basso, SEBLOD fa spuntare un secondo riquadro, con i seguenti elementi:
- Object: oggetto di JOOMLA, selezioniamo tipo Free. Dobbiamo selezionare questa voce, perchè il modulo richiesta informazioni che stiamo sviluppando, non deve creare contenuti(articoli, categorie, utenti), deve solamente inviare email, motivo per cui l’oggetto Free è più adatto al nostro form.
- Quick Menu: permette di rendere il modulo di contatto disponibile ai nostri utenti, associandolo ad una voce di menu. Nel nostro caso, lo collegheremo al menu principale, per far questo selezioniamo “Aggiungi a questo menu”.

Tutti gli altri elementi possono restare con i valori di default
Creare campi personalizzati
Il nostro modulo contatti sarà formato dai seguenti campi: Oggetto, Nominativo, Email, Messaggio, Codice Captcha, Checkbox Privacy.
La procedura per creare e posizionare un campo nel modulo è la stessa descritta nel tutorial Come creare form personalizzati, basta cliccare sull’icona con il simbolo del più nella colonna di destra.

Vediamo che ci sono diversi elementi: titolo, nome, tipo di campo, limiti di caratteri, valori predefiniti, formato dell’oggetto (Format / Object). I tipi di campo (type) a nostra disposizione, vanno dalle Checkboxe, radiobutton, text, editor, text area ecc.
Spiego meglio cosa serve l’opzione Format / Object, memorizza il valore del campo in una tabella del database di JOOMLA, l’esempio che stiamo sviluppando deve solamente inviare email, non deve creare nessun contenuto, quindi dobbiamo, selezionare il valore None nel campo Format / Object.
Tutti i nostri campi verranno creati con questo procedimento, cambierà soltanto il tipo di campo ed il titolo.
Per esempio, Oggetto sarà di tipo (text), Nominativo (text), Messaggio (Textarea), Codice Captcha (Math).

Creare altri campi – email di ricezione
Questo campo è più complesso.
Vediamo insieme le voci da impostare:
- Title: scriviamo “Email contatti”
- Label:digitiamo “Email”
- Type:scegliamo la voce email;
- Send E-mail: selezioniamo Submission, questo consentirà l’invio di una email alla creazione del messaggio;
- Form: impostiamo Field, spunta un seconda sezione From (E-mail / Field) dove inseriamo il nome del campo che contiene il valore dell’email del mittente, nel nostro caso il nome del campo è email_contatti
- Form Name: selezioniamo Field, fa spuntare la sezione From (Name / Field) inseriamo il nome del campo contenente il valore del nome del mittente, nel nostro caso è il campo nominativo;
- Subject: inseriamo l’oggetto dell’email, “Richiesta d’informazioni”;
- To: destinatari dell’email, per il nostro esempio non scriviamo nulla.
- To (Fields): nome del campo che contiene il valore dell’email del destinatario, per il nostro esempio lasciamolo vuoto;
- To (Administrators): scegliamo gli amministratori del sito a cui inviare l’email.
- Message: scriviamo il corpo del messaggio, il testo vero e proprio della nostra email (per inserire i valori dei campi all’interno del messaggio, dobbiamo scrivere il nome del campo seguito dal cancelletto(#) es: #nome_campo#)
- Message (Field): nome del campo che costituirà il testo del messaggio, per il nostro esempio non scriviamo nulla.
- Attachment: permette di allegare file all’email.
- CC: selezioniamo Field, spunta un seconda sezione CC (Email / Field) scriviamo “email_contatti” nome del campo che contiene l’email del mittente, in modo tale da inviare una copia dell’email a chi compila il form;
Infine selezioniamo la voce None nella sezioine Format / Object.

Al termine, dopo avere eseguito il salvataggio, il campo Email spunterà nell’area del nostro form.

Includere l’accettazione dell’informativa sulla privacy
Il box è formato da una casella di controllo (per rilasciare il consenso, per chi compila il modulo) e un link che rimanda alla pagina sulla Informativa della privacy.
Creiamo la casella di spunta:
- Title: scriviamo “Casella Privacy”
- Label: digitiamo il testo “Acconsento al trattamento dei miei dati personali”
- Type: scegliamo la voce Checkbox;
- Options: scriviamo il valore “Accetto le condizioni Privacy “
- Format / Object: selezioniamo il valore None.
Al termine non dimentichiamo di salvare le impostazioni appena eseguite.
Il nostro lavoro continua con la creazione del link al testo della privacy.
- Title: scriviamo “Link Articolo Privacy”
- Type: selezioniamo la voce Free Text;
- Label: digitiamo il testo “Cliccare qui, per l’informativa sulla privacy”
- Default Value: clicchiamo sull’editor, inseriamo il testo “Privacy Policy”, grazie alla barra dell’editor WYSIWYG del CMS, trasformiamo la frase in un link, collegandolo all’articolo privacy del sito.
- Format />Object: scegliamo il valore None.
Infine salviamo.
Nel nostro form ancora manca il pulsante per inviare l’email.
Creiamo un nuovo campo:
- type: selezioniamo submit;
- Label: scriviamo “Invio”
come al solito Salva e chiudi.
Rendere un campo obbligatorio
Il nostro modulo di contatto personalizzato è quasi terminato, manca solamente di definire i campi come obbligatori, in modo tale da avvertire l’utente con un messaggio di errore la mancata compilazione.
Per far ciò, selezioniamo il pulsante 3, posizionato nella colonna dei pulsanti, nel nostro ambiente di lavoro compare la colonna Required / Validation,

clicchiamo sul pulsante optional relativo al campo;
- Required impostiamo il valore sul si;
- Alert scriviamo il testo per il messaggio di errore;
Infine salviamo.
Questa procedura verrà ripetuta sui campi Oggetto, Nominativo, Email, Messaggio, Casella di spunta per la privacy.
Abbiamo finito
Ancora no, dobbiamo salvare il nostro lavoro, forse può sembrare una banalità, ma a volte il lavoro che abbiamo fatto, viene perso solo perché non si è salvato. In alto a sinistra della nostra pagina c’è il pulsante Salva.

Test pratico della pagina contatti dal frontend
Ultimato il nostro modulo contatti, non c’è niente di meglio che testare, dal lato frontend, il nostro esempio. Quindi come se fossimo dei comuni utenti del sito, verifichiamo cosa succede quando selezioniamo la voce Form Contatti dal menù, compiliamo il modulo e selezioniamo il pulsante invia, un messaggio dell’avvenuta spedizione dei nostri dati ci appare.
Controlliamo se è arrivata l’email, contenente il messaggio che abbiamo inviato, devono arrivare due email una all’amministratore del sito, l’altra a l’utente che ha compilato il form.
Conclusione
Bene, se sei arrivato fino alla fine di questo articolo, sono sicuro che hai trovato informazioni e consigli utili per realizzare un form di contatto, rendendo più efficiente e professionale il sito web che stai creando con JOOMLA, grazie al componente SEBLOD 3.x.
Mi piacerebbe sapere anche cosa ne pensi, ricevere domande e feedbacks in generale.
Per ogni tua curiosità sono a tua disposizione, ci possiamo trovare nel box dei commenti.